App Center is Microsoft's cross-platform build automation and management platform that lets you seamlessly manage your app's lifecycle. With App Center, you can easily manage and automate your builds, effectively test your apps in the cloud, and monitor their real-time usage with the help of crash data and analytics.
RudderStack lets you send your event data to App Center via its native web SDKs.
Getting started
Before configuring your source and destination in RudderStack, check whether the platform you are sending the events from is supported by App Center. Refer the following table to do so:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | Supported | - |
| Cloud mode | - | - | - |
Once you have confirmed that the platform supports sending events to App Center, perform the steps below:
- From your RudderStack dashboard, add the source and select App Center from the list of destinations.
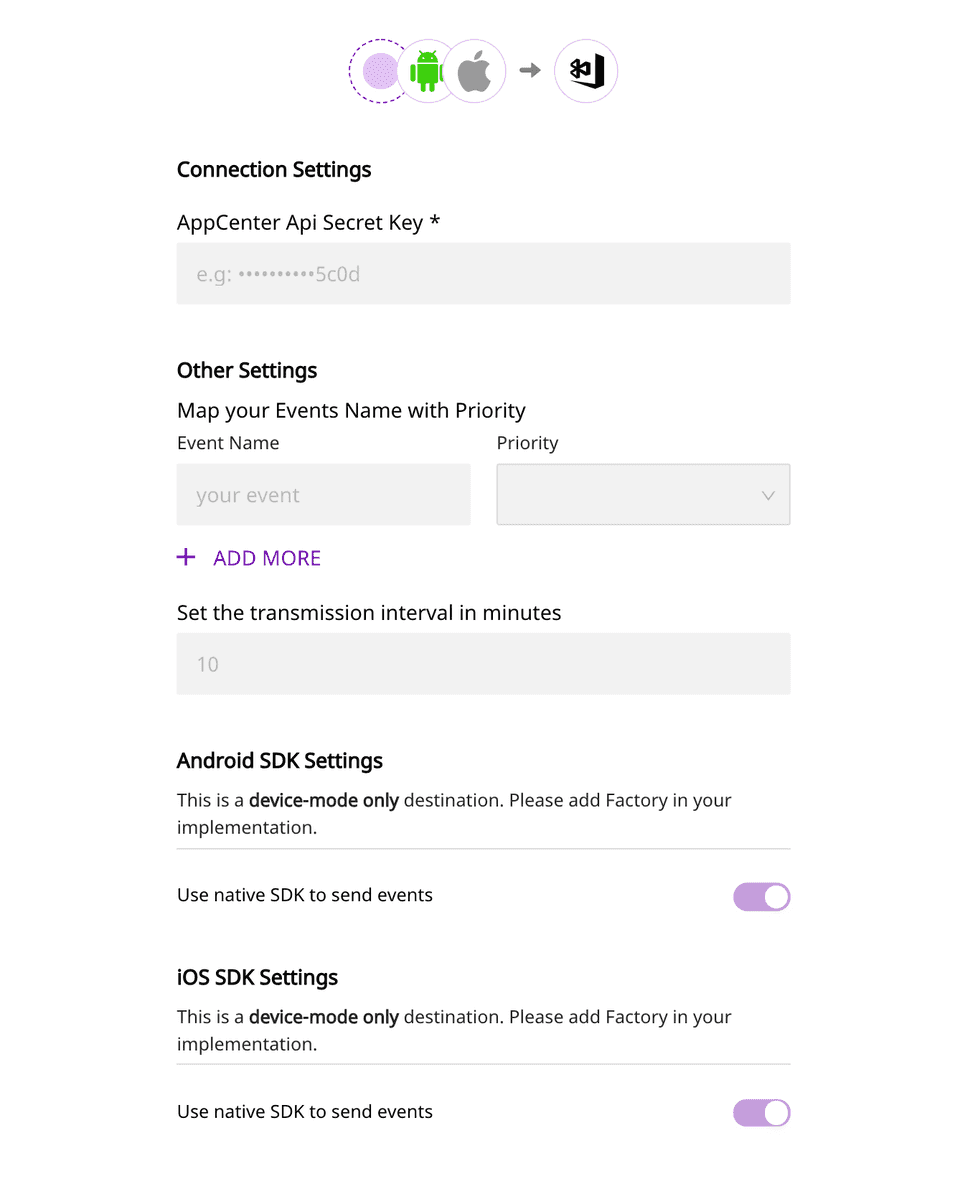
- Name your destination, and click Next. You should be able to see the following screen:
 Connection settings for App Center destination
Connection settings for App Center destination- Enter the relevant details and click Next to complete the setup. The API Secret Key can be found as App Secret on the Getting Started page or Settings page on the App Center portal.
Adding device mode integration
Once you add App Center as a destination in the RudderStack dashboard, follow these steps to add it to your mobile project depending on your integration platform:
Once confirmed, follow these steps to add App Center to your Android project:
- Add the following
dependenciesto yourapp/build.gradlefile as shown:implementation 'com.rudderstack.android.sdk:core:1.7+'implementation 'com.rudderstack.android.integration:appcenter:1.+'implementation 'com.google.code.gson:gson:2.8.6' - Also add the App Center
analyticsdepedencies to yourapp/build.gradleas shown below:def appCenterSdkVersion = '4.1.0'implementation "com.microsoft.appcenter:appcenter-analytics:${appCenterSdkVersion}" - Make sure that the
minSdkVersionin yourapp/build.gradleis atleast21.defaultConfig {minSdkVersion 21} - Finally, change the initialization of your
RudderClientin yourApplicationclass, as shown:val rudderClient = RudderClient.getInstance(this,<YOUR_WRITE_KEY>,RudderConfig.Builder().withDataPlaneUrl(<YOUR_DATA_PLANE_URL>).withFactory(AppcenterIntegrationFactory.FACTORY).build())
- Go to your
Podfileand add theRudder-AppCenterextensionpod 'Rudder-AppCenter' - After adding the dependency followed by
pod install, you can add the imports to yourAppDelegate.mfile, as shown:#import <RudderAppCenterFactory.h> - Finally, change the initialization of your
RudderClientas shown:RSConfigBuilder *builder = [[RSConfigBuilder alloc] init];[builder withDataPlaneUrl:<YOUR_DATA_PLANE_URL>];[builder withFactory:[RudderAppCenterFactory instance]];[RSClient getInstance:<YOUR_WRITE_KEY> config:[builder build]];To use App Center, your iOS project must be set up in Xcode 11 or later on macOS version 10.14.4 or later. Also, you must be targeting devices running on iOS 9.0 or later.
- Install
RudderAppCenter(available through CocoaPods) by adding the following line to yourPodfile:pod 'RudderAppCenter', '~> 1.0.0' - Run the
pod installcommand. - Next, import the SDK depending on your preferred platform:@import RudderAppCenter;import RudderAppCenter
- Next, add the imports to your
AppDelegatefile underdidFinishLaunchingWithOptionsmethod, as shown:RSConfig *config = [[RSConfig alloc] initWithWriteKey:WRITE_KEY];[config dataPlaneURL:DATA_PLANE_URL];[[RSClient sharedInstance] configureWith:config];[[RSClient sharedInstance] addDestination:[[RudderAppCenterDestination alloc] init]];let config: RSConfig = RSConfig(writeKey: WRITE_KEY).dataPlaneURL(DATA_PLANE_URL)RSClient.sharedInstance().configure(with: config)RSClient.sharedInstance().addDestination(RudderAppCenterDestination())
- Add the RudderStack-App Center module to your app as shown:npm install @rudderstack/rudder-integration-appcenter-react-native## OR ##yarn add @rudderstack/rudder-integration-appcenter-react-native
- Run
pod installinside theiosdirectory of your project adding@rudderstack/rudder-integration-appcenter-react-nativeto your project. - Finally, import the module you added above and add it to your SDK initialization code, as shown:import rudderClient from "@rudderstack/rudder-sdk-react-native"import appcenter from "@rudderstack/rudder-integration-appcenter-react-native"const config = {dataPlaneUrl: DATA_PLANE_URL,trackAppLifecycleEvents: true,withFactories: [appcenter],}rudderClient.setup(WRITE_KEY, config)
Make sure the minSdkVersion of your build.gradle in the root of android directory is atleast 21
- Add the following dependency to the
dependenciessection of yourpubspec.yamlfile.rudder_integration_appcenter_flutter: ^1.1.1 - Run the below command to install the dependency added in the above step:flutter pub get
- Import the
RudderIntegrationAppcenterFlutterin your application where you are initializing the SDK.import 'package:rudder_integration_appcenter_flutter/rudder_integration_appcenter_flutter.dart'; - Finally, change the initialization of your
RudderClientas shown:final RudderController rudderClient = RudderController.instance;RudderConfigBuilder builder = RudderConfigBuilder();builder.withFactory(RudderIntegrationAppcenterFlutter());rudderClient.initialize(<WRITE_KEY>, config: builder.build(), options: null);
android.defaultConfig.minSdkVersion is set to atleast 21 by checking it in the android/app/build.gradle file.use_frameworks! :linkage=> :static- Navigate to the root folder of your application and run the following command::cordova plugin add rudder-integration-appcenter-cordova
- Add the platforms that you want to target for your app:cordova platform add ioscordova platform add android
- Run the following command to build the project for all the platforms:cordova build
- Add the following code in the
onDeviceReady()function of your home page to initialize the SDK, as shown:RudderClient.initialize(WRITE_KEY , {dataPlaneUrl: DATA_PLANE_URL,factories: [RudderAppCenterFactory]})Make sure to use the
awaitkeyword with theinitializecall.
Track
A track call lets you track custom events as they occur in your web application.
A sample track call looks like the following:
[[RSClient sharedInstance] track:@"Product Clicked" properties:@{ @"product_id" : @"pr01", @"name" : @"Cadbury"}];The above track call is directly passed on to App Center via its
trackEventapi in both the RudderStack Android & iOS SDKs.The eventProperties object should only contain the values of type String and Number- the other property types will be simply ignored, if sent.
For example, if eventProperties is set as:
{ "colours": [ "red", "black" ], "city": "New Orleans", "state": "Louisiana"}then RudderStack will send the data to App Center as:
{ "city": "New Orleans", "state": "Louisiana"}Screen
The screen method allows you to record whenever a user sees the mobile screen, along with any associated optional properties. This call is similar to the page call, but is exclusive to your mobile device.
A sample screen call using the RudderStack Android SDK looks like the following code snippet:
[[RSClient sharedInstance] screen:@"Home" properties:@{ @"category" : @"launcher"}];In the above snippet, RudderStack captures the information related to the screen being viewed, such as screen's name and category.
screen call is directly passed on to App Center as a track event via its trackEvent API, with event name as Viewed {screen name} screen along with the its properties. The above example will be sent as a track event with name Viewed MainActivity screen along with its properties.Opting in/out of sending user data to App Center
Any users visting your app can express their consent over sending data to App Center. Based on this consent you can either opt in or out of sending that user's data to App Center.
Refer to the section below for more details on how to use this feature.
Analytics Module as shown below: groovy import com.microsoft.appcenter.analytics.Analytics;Then add the below script just after the initialization of the Android SDK:
rudderClient.onIntegrationReady("App Center") { // have your own logic to get the user consent if (userConsent) { // enabling appcenter's analytics module Analytics.setEnabled(true); } else { // disabling appcenter's analytics module Analytics.setEnabled(false); }}Analytics Module as shown below:@import AppCenterAnalytics;if(userConsent){ // enabling appcenter's analytics module [MSACAnalytics setEnabled:true];}else{ // disabling appcenter's analytics module [MSACAnalytics setEnabled:false];}AppCenterIntegrationFactory as shown below:import AppcenterIntegrationFactory from "@rudderstack/rudder-integration-appcenter-react-native/src/bridge"await rudderClient.registerCallback("App Center", () => { if (userconsent) { // enabling appcenter's analytics module AppcenterIntegrationFactory.enableAnalytics() } else { // disabling appcenter's analytics module AppcenterIntegrationFactory.disableAnalytics() }})FAQs
How do I get the App Center API secret?
The API Secret Key can be found as App Secret on the Getting Started page or Settings page on your App Center portal.
What is transmission interval?
The App Center SDK uploads logs in a batch of 50. If the SDK doesn't have 50 logs to send, it will still send logs after 3 seconds (set by default). There can be a maximum of 3 batches sent in parallel. In this case, this interval of 3 seconds is the transmission interval. Note that the value of this transmission interval must always be between 3 seconds and 86400 seconds (one day).
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.